List of content you will read in this article:
It is important to sustain in the internet market when you have a quality website load time. For some of us, a website’s speed is more important than its appearance. Waiting longer for web-page to load can be incredibly inconvenient, and we often lose interest and move on to another option. This article will explain how to check website speed and the best tools/software to test website page speed.
It hurts the company's reputation. It should be at the top of your priority list if you want consumers to spend a long time checking out your merchandise and want your website to stay competitive in SEO rankings. And if you'd like to give your visitors a great experience. Fortunately, software to optimize website speed can be found everywhere on the internet for free. These software test a website's/application's speed and help you to improve optimization accordingly. The program uses a variety of different metrics to perform this task.
Website speed test tools deal with browser extension issues like loading issues and analyzing Content Delivery networks. It also helps locate massive media files that slow information processing, evaluate JavaScript, and much more. Though there are many such resources to choose from, we've compiled a list of the 15 best website speed test software/tools to check your website. However, before we get into the list, let's go through some simple website speed terms so that you can grasp whatever the tools do and how they vary.
Let’s start with time to the first byte. It is a fundamental principle in web speed testing. It's a metric of how well a web server responds. When you type an address into the URL bar at the top of your tab, you tell it to load the page. The time to the first byte measures how easily it reacts to your message.
General Mechanism
When HTTP requests are made, The website and your device are connected via the hypertext transfer protocol when you send the message to the server. It is a collection of messages that travel from your computer to the website's server. The more sluggish a website is, the more HTTP requests it makes. In this case, we must reduce the number of HTTP requests, like eliminating third-party plug-ins.
CSS and JavaScript, These two words refer to the backbone technologies for creating certain websites and website modules. Regarding website speed, we're generally interested in a feature called render-blocking, used by certain website features that run JavaScript and CSS to ensure that they're loaded first. Understandably, This will cause the whole platform to slow down. Minimization is the process of reducing everything effectively. As the name suggests, it deletes all unnecessary elements from the website. The aim is to provide a bare-bones look for your website that contains all of the requisite details while being quick to load. The minifying program removes white lines and newline elements.
List of Best Software to Check Website Speed Test
You will get to know the best website speed test checker software in detail here.
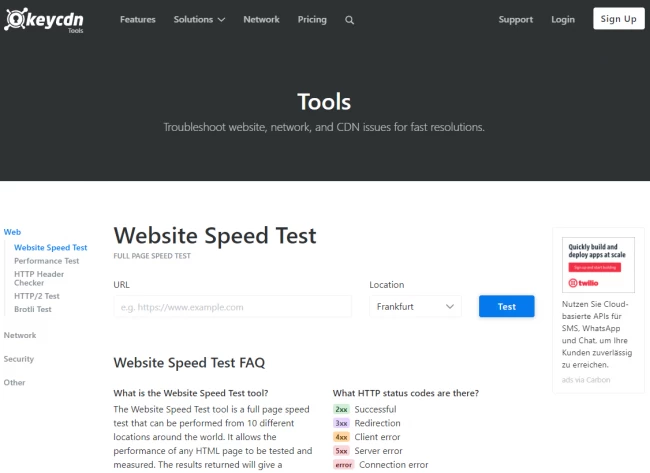
1. KEYCDN SPEED TEST

KeyCDN provides a surprisingly fast and light output test with a wealth of information. You can pick from around 14 different locations, and you can keep your findings confidential or make them public. The reports produced by KeyCDN's Speed Test include a waterfall rundown and a summary of the webpage.
The files contain information such as the number of HTTP requests created, the volume of the requested page, and the loading time, among many other items. The method is extremely sensitive and can also be used on a cell phone. KeyCDN provides this performance measurement platform, which builds on its experience as a real-time Content Delivery Network (CDN).
A CDN is a worldwide network of VPN systems and databases that provide high-speed networking and customer reliability. It is commonly used to ship apps and games, for example. The Speed Test from KeyCDN is HTTP/2 compatible, making it one of the more sophisticated website optimization tools available.
HTTP/2 is a newer version of HTTP that was released in 2015. TCP optimization is also available with the Speed Test. TCP is a collection of protocols that regulate how data packets are transmitted over the internet. With 100 percent SSD (solid-state drive) coverage, it can be used to test almost everything.
In addition to HTTP/2, the Speed Test involves origin shield, RESTful, real-time state, and immediate cleanup. KeyCDN's global network, based on IP Anycast and routing, has a low latency, which means it has good performance, scalability, and speed.
As previously said, the network is suitable for distributing games and apps, as well as advertisements, various types of websites, and content management systems (e.g., WordPress). The CDN's network of servers is designed to provide speed, compatibility, and scalability and ensure that page requests are routed to the closest point of presence at all times.
The user's proximity to the POP affects how quickly the website loads and how much data is lost. As a result, CDN aids in cost reduction and scalability. It's no wonder their website performance platform is so good, with benefits like these in the overall network.
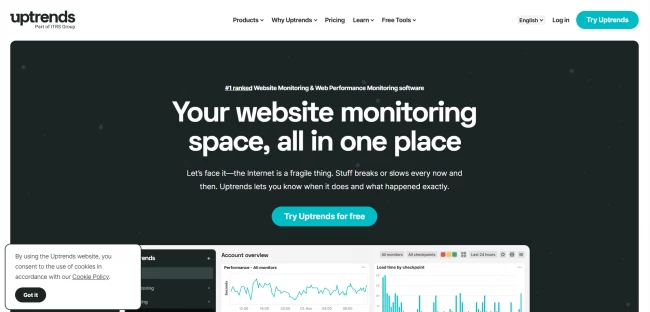
2. UPTRENDS

The greatest part regarding Uptrends is that you can perform your speed test in one of over 35 different places. A domain population analysis and a waterfall breakdown are included in the final report. Waterfall maps show the overall influence of successively incorporated positive and negative qualities visually.
The domain classes article then delves further into the properties, categorizing them into various groups (e.g., social media, advertisements, third-party, etc.). The Waterfall Analysis allows you to pinpoint the aspects of your platform causing the most delays.
It examines HTTP headers for each feature. Rendering root cause analysis is a breeze. The Domain Groups review is versatile enough that you can choose which setup you want to use to examine your website.
Uptrends, for example, provides real-time browser analytics so that you can see what a normal user will see while browsing the site, including reports on bugs, uptimes, and average load time, all presented in an easy-to-understand way.
You will use the Full Page Check to see how each website feature affects load time. The Full Page Check includes third-party tracking, you can avoid third-party traffic slowing down the pages. User analytics, social media scripts, a consistency check of the Content Delivery Network, and an overview of video player embeds are also included in the Uptrends kit.
Uptrends offers personalized monitoring, which is usable on a timeline until all work is completed. It provides customized reports to understand where the website is struggling and helps in its optimization.
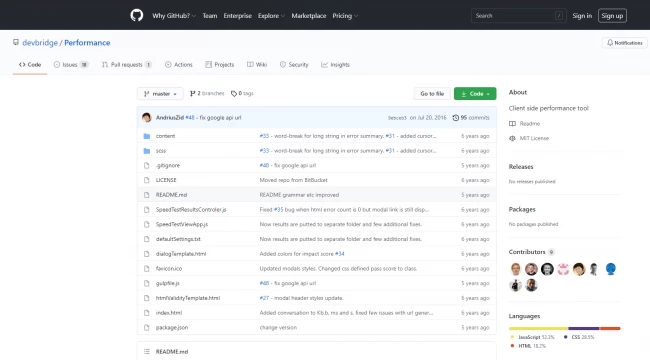
3. PERFTOOL

PerfTool is a fully open-source and free website speed test tool that began as a project on Github. It is a client-side program that gathers and shows information about a website. It produces reports that are very easy to interpret.
It is an npm bundle that displays details about web pages — Google PageSpeed Insights ranking, HTML bugs, information about how to correct output problems, CSS resources count, and more, according to its Github website.
It has the advantage of combining three data sets into one. There's Google PageSpeed Insights (discussed further down), which measures the site's basic results, Devperf, which provides data; and W3CJS, which validates HTML (checks the code to ensure it is correct).
It has over 200 success metrics, including page numbers, tips, resource counts, loading times, and code errors. You will evaluate many pages simultaneously once you get the website speed data. You may use this data to equate current output to previous results or to create a scoring benchmark.
If you're checking the whole platform simultaneously, you don't have to test each page individually with PerfTool. Devbridge also publishes a design resource to help users create, share and automatically produce digital copies of their brands regarding the Perftool. The previous clients of Devbridge include AON, Fitch Ratings, Mazak, and the Chicago Art Institute.
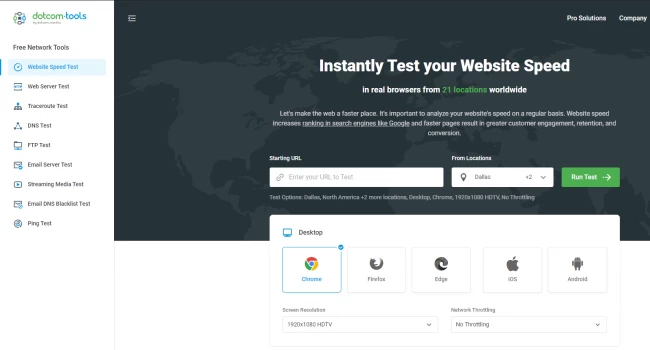
4. DOTCOM-MONITOR

Dotcom-Monitor is unique because it allows you to test from 25 places and with 7 different browsers. You can also run all of the global tests at once. You can only run other software from each position independently from other apps. After completing the evaluation, you may select individual reports for a waterfall breakdown review.
A description, results, waterfall map, host analysis, and errors are all included in the reports. Any of the details is easily grasped thanks to the user-friendly GUI. Dotcom-Monitor's reports help you to see the elements of your website that are sluggish or absent. It also lets you check the browser's loading time of all page elements.
The app is completely free and makes tests throughout cloud services, such as Amazon-US-East and domestic firewalls. Testing is possible. As Dotcom-Monitor continues to focus on new technologies, it seems the speed test tool can do far better in the future.
The reports enable you to track your site's success 24 hours a day, 7 days a week, with summaries by place. The details in the easy-to-read waterfall table allow you to calculate the fastest and slowest 10% of components. As previously reported, the reports also include a breakdown by the host.
Almost everything is included; the first packet, the DNS, SSL, the connection, and the upgrade. The domain name system (DNS) is the phone book for the internet and allows you to see any device connected to it. In contrast, the primary authentication technology for the Internet is SSL or Secure Socket Layer, which allows for the encryption of information when transmitted and received.
In addition, the tool allows you to search for errors and perform diagnostics. The network connectivity can be tested using a ping test that measures the efficiency of the network and reaction time. This allows you to detect errors even more quickly.
Headquartered in Minneapolis, Minnesota, a new load-checking application is developing to provide consumers with even more features.
5. SUCURI LOAD TIME TESTER

Another fast-and-easy way to check website page speed is the Sucuri Load Time Tester. It offers the site a global ranking from A to F based on a worldwide hardware support and monitoring network. It monitors how long a user has to log into the website and how long it takes to load a file.
It's important to note that using a CDN would almost certainly change the tool's functionality. The communication time is likely to be short when using a CDN. If your TTFB and total time aren't already big, you won't get much use out of this method in terms of efficiency. It also offers web security and safety, backup software, identification firewalls, and performance checking. The service appears to have reduced website load times by 70% on average.
IT can connect with a user's existing CDN thanks to its existing CDN network, and a development team is always there to help you with any technical issues. Its servers, which are based on a global Anycast network, are very fast. It supports HTTP/2, GZIP compression, an optimized setup, and intelligent caching. Its networks also have advanced security, with a Security Operations Center that is available 24/7, 365 days a year, to respond to any query.
Its Load Time Tester can support users to accelerate Caching with CDN and will defend users against DDoS attacks, hacking, and assaults by brute force. It has the additional benefit of not requiring any installation. You need a DNS update, which their staff can assist you with.
6. YSLOW

YSlow is an open-source solution to Google's PageSpeed that is built on Yahoo website!'s optimization guidelines. The tools examine a website and report on how well it did regarding Yahoo guidelines. For YSlow to validate a site, it must go through 3 stages:
- To locate all the elements, the Document Object Model, the HTML framework, and other web codes are first used to construct a website.
- The knowledge about each element is then obtained.
- Finally, it takes the data and assigns ratings to each rule, culminating in an overall ranking.
The Yahoo! rules for high-performance websites are a set of 34 rules that influence the performance of web pages. The Exceptional Performance team at Yahoo! produced them.
In its testing, YSlow employs 23 of these laws. The following are just a few:
- Reducing HTTP requests,
- Using the content delivery network,
- Externalizing JavaScript and CSS,
- Decreasing DNS Lookups, and
- Supporting several browsers.
7. GOOGLE PAGESPEED INSIGHTS

Google's PageSpeed Insights is one of the best metrics for evaluating website speed results. PageSpeed is fine, particularly since all of the other resources on this list just display details from it.
The service assigns a score to your website ranging from 1 to 100, with something over 85 being considered fine. The tool is available in both desktop and mobile devices. It also recommends the results of your site in its article (e.g., to change the picture).
A user experience guide on mobile posts also allows visitors to see scores, view settings and font sizes, and select target sizes, such as buttons and links. This information is presented appealingly by a new speed test feature inside the Think With Google service.
The PageSpeed algorithm obtains the domain URL twice, once from a desktop agent and once from a web agent. The outcome is a site rank out of 100, based on which sites are classified as "healthy," "requires work," or "bad." PageSpeed has a Chromium extension that enables you to monitor each page from the Developer Mode tab.
Overall, Google PageSpeed Insights provides a comprehensive view of the site's speed and what you can do to boost it. Since Google owns the tool, you should expect it to be improved regularly.
One thing to remember: The calculator measures the relative effectiveness of the pages based on network-related page efficiency dimensions (HTML, internal and external resources, configuration). The exact indicator of your site's success is determined by the state of your local network and hardware.
8. PINGDOM SPEED TEST

Pingdom Speed Test is one of the most well-known website speed checker software. There are 4 parts of the report generated by the Pingdom Speed Test:
- A waterfall map,
- A results score,
- Page analysis, and
- History.
The page analysis includes height, domain size, server queries, and the content type of most requests. Pingdom tests the site in 4 locations (2 in the United States, 1 in Australia, and one in Sweden each), and the reviews provide recommendations for developing the site. The findings break down both the page size and queries by content form and domain.
The service is free and provides visually appealing representations of load time for each page feature. The Page Analysis function is extremely thorough. It digs deep into the server response code to reveal information, including site speed and fitness. There are almost no routing problems due to its presence in different locations. Accessibility, on the other hand, is not a problem. The HTTP service response codes are examined as part of the page review (indicate site speed and overall health).
In addition to the 4 research sites, 70 polling locations worldwide are open all year. Also, with advanced functionality, Pingdom is cheap. They look at all aspects of the website, such as loading time and file sizes. You have complete control of how the data is sorted and filtered. You can not only see patterns in your performance history and share your results, but you can also see improvement metrics and advice.
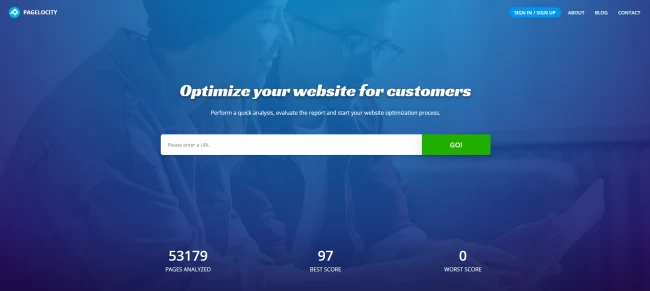
9. PAGELOCITY

When it comes to website success research, Pagelocity takes a unique approach. Like other services, it gives sites a score out of 100, but it also considers aspects like social media, SEO, money, and coding. You may also compare the rivals by tracking them.
All of this is possible even though you don't register. Anyways, users get more functionality once they register for a free account. The Pagelocity results are available in 2 formats: code and resource. The code view shows the first-byte time as you go through HTTPS and Document Object Model in graphical form. The resources view displays which web elements account for most of the page’s size.
Pagelocity has reviewed almost 15,000 sites so far, according to their webpage, which is on the low end of the list. However, the comparative edge you will obtain by seeing how your rivals are doing is exclusive to this service. You will compare the comparative strengths and disadvantages using side-by-side metric analysis.
The website's content is evaluated using keywords, headings, and alternate picture text to make the site more appealing. The reports contain a resource rundown and HTML and CSS coding tips. This includes assistance with classes/Ids, identifiers, time to the first byte, and PageSpeed analysis, among other things.
There are a lot of glitzy data graphics in the papers, and there are a lot of successful reviews.
The software is simple to use and responds quickly. It is compatible with a variety of computers and platforms. The app is intuitive and works on a variety of computers. A Romanian guy named Andy Gongea developed the Pagelocity webpage analysis tool.
10. GOOGLE CHROME DEV TOOLS

Simply because it is Google, it appears twice on this page. Easy to use, but also with many specialized features, it is the built-in web analysis tool on Chrome's Dev Tools page. DevTools can be launched anytime by using F12 or Ctrl+Shift+I on Windows and Cmd+Opt+I on macOS. Chrome's Developer Apps are a suite of web authoring and debugging resources.
The recent DevTools upgrades replaced the old waterfall timeline with an aggregated data screen. You will see how much each factor costs in terms of time and which one is the most expensive. You may also segment the data by region, subdomain, and other types. The service displays the DOM material loading time and overall loading time.
The network panel is where you go to see how well the network is doing. It helps you log and track the network's behavior and access loading data for different elements of the whole website. You can filter and arrange the details displayed and configure the panel to your liking. There's also the opportunity to see rendering-blocking resources (which we discussed above).
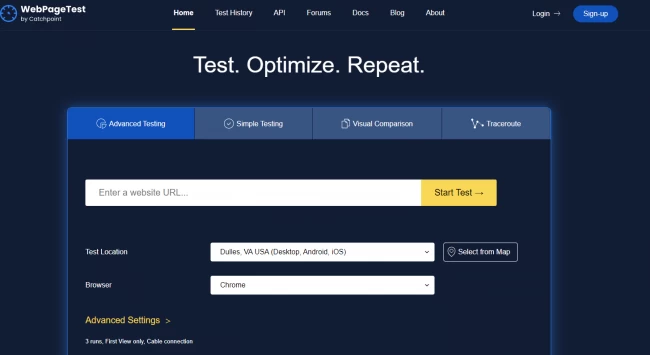
11. WEBPAGETEST

WebPageTest performs a consistency audit on a website in over 40 different sites, using 25 different browsers, plus smartphone browsers. These figures alone demonstrate how beneficial this website speed checker can be. Time to first byte, encoding, efficient CDN use, and caching, among other metrics, are used to rate websites on a scale of A to F.
An overview, information, content review and breakdown, screenshots, and performance evaluation are all included in the reports. When it comes to website accuracy reporting, WebPageTest uses a different approach. It gives a first and repetitive view that helps to diagnose the first time the DNS search has been defined.
Image recording, multi-step transfers, content blocking, disabled JavaScript, capturing video, and ignoring SSL certs, among other parameters, are included in the speed test. Since it serves various locations and users using different browsers, the service is especially useful for global websites. The reviews are comprehensive and informative, with waterfall maps, PageSpeed tests, and several useful recommendations.
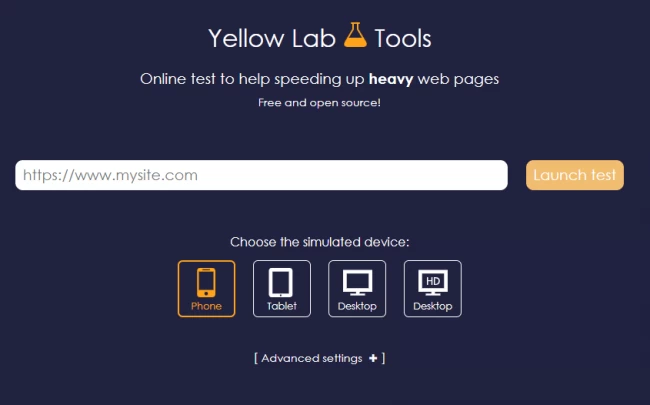
12. YELLOW LAB TOOLS

Yellow Lab, founded by French webperf specialist Gael Metais, offers one of the most up-to-date website performance resources. The Yellow Labs tool provides a wealth of resources to consumers and various special features. Views of JavaScript encounters with the Document Object Model and numerous code validation problems are among them.
Yellow Labs calculates the overall score based on many metrics, including page weight, DOM, CSS, requests, JavaScript, and server setup. Using the Yellow Labs app, you can test how the site works on various platforms (desktop, mobile, and phone). In addition, you can carry out HTML, CSS, and JS front-end testing with this application. JavaScript profiling to exclude coding from JavaScript and web optimization tests that verify best practices in the industry can also be carried out.
The tools are free and open-source and operate by submitting your website via a PhantomJS server. This enables it to gather metrics and statistics, which are then used to calculate the ranking. The information provided by the tool allows developers to fix mistakes and refine the site. Yellow Labs is free.
13. GTMETRIX

One of the most important online measurement tools is GTmetrix. It contains a thorough review of PageSpeed and YSlow metrics. It offers a final rating that varies from F to A. PageSpeed, YSlow, waterfall map, video, and history are the 5 parts of the GTmetrix performance study.
You can speed-test your site in 7 different locations with a free login and select between Chrome and Firefox. The GTmetrix tools let you test various connections (cable, dial-up, etc.) for video replay and Adblock support. The video replay feature lets you see precisely when bottlenecks in your site's loading occur, and the Adblock feature lets you see how your site performs when no ads are present. You have even more options with a free account.
You will see a full history of your site's load times by comparing PageSpeed and YSlow. Furthermore, there are several tracking options. You can export your entire test history to a CSV format. GTmetrix is one of the most used website performance tools, having analyzed over 222,000,000 pages to date. Every second, the number increases. PayPal, Spotify, GoDaddy, Nike, HP, NBC, and Nordstrom are among the firms that have collaborated with GTmetrix.
With GTmetrix, you can track the site regularly, weekly, annually, or even hourly (with GTmetrix Pro). You must set up email alerts based on the fulfillment of certain conditions, such as the PageSpeed score falling below a certain level, the site load times exceeding a certain limit, and so on.
With 12 servers in Asia, South America, North America, Australia, and the United Kingdom, GTmetrix is one of the most reliable services on the list. It also allows you to review your results on an Android phone, giving you a visual representation of how your site loads. This will assist you in determining the source of the lag. With a filmstrip-like perspective that lets you see page loading in a modern, interactive way, you can slow the process down to a fourth of its original speed and switch to big page load milestones.
GTmetrix's developer toolkit allows you to test pages on various platforms with varying screen resolutions. For a commonly used alternative, you can generate a collection of presets. GTmetrix offers tracking, visualization, zoom and pan, annotation, and warnings as a whole. The Pro version contains 15, 50, and 150 US$ of bronze, silver, and gold per month.
Improvements to Be Made
There are a few things to remember until you decide which method to use. For starters, running either of them can trigger a delay in the first DNS lookup. The Domain Name System (DNS) is essentially a registry of all machines and gadgets on a network's names (such as the Internet). When a specific machine connects to the internet, the DNS is used, and looking up the interface takes time.
The amount of time you spend can be determined by your method. This is why you can run several tests and combine the results to understand your website or application's speed better. It's also good to monitor the site regularly and set a goal for yourself over time. You can monitor the progress of your website over time and make changes if needed.
Almost every website test tool on this list will tell you what you need to do to increase your website speed. It's as simple as implementing any of these (often simple) recommendations until you figure out why the website isn't running at its best. Compressing big images, reducing HTTP requests, switching to a quicker web server, caching data, and writing more powerful code are all examples of this.
You will also want to test the website speed with various Chrome plugins for added ease. Hence, these can be launched directly from your browser. It is also safe, though, as a big part of all page queries is submitted from mobile, to use cell speed tests on the website.
Chrome Developer Tools also allows you to simulate possible speeds on various mobile devices and at various connection speeds.
Fun fact: 3G connections account for 70% of all connections globally, and this trend will extend until 2020.
Conclusion
Regardless of your platform, the most critical thing is keeping up with all the new trends. The first thing you can consider if you want your platform to be successful is how quickly it loads. Even the tiniest lag will result in many missed views and visits. This article helps you to understand how to check website speed and the best software to test the page speed of a website.
If you feel we have missed any tools in this list that are the best ones, then add them via the comment box listed below.
Keep Learning!
People Are Also Reading:
![How to Check Website Speed? [Website Speed Test/Checker Software]](/wp-content/uploads/2021/06/cover874-main.webp)