List of content you will read in this article:
- 1. History of ReactJS
- 2. ReactJS Versions
- 3. Why do People Prefer ReactJS?
- 4. What is Node.js
- 5. How to check my React Version and Update it?
- 6. How to Check React Version? [React JS Version]
- 7. Updating React version
- 8. How to Display React Version?
- 9. Watch out React Version via Command.
- 10. Check Installed React Native Globally
- 11. Check Local Packages Installed in React App
- 12. Conclusion
React.js has widened the path and opportunities for many front-end developers to create user-friendly interfaces. It has emerged as a prevalent, robust, open-source JavaScript library that performs data viewing using HTML. You can also recognize it in different notations such as ReactJS, React.js, popularly known as Facebook React.js. This article will guide you on checking React and a list of React versions.
Facebook developed ReactJS for creating rich and interactive web-based applications quickly and with minimal coding. The main purpose of ReactJS is to provide efficient rendering performance. It works on different components rather than working on the entire web application. It allows the developers to split the complex UI into smaller and simpler components.
History of ReactJS
It all started in 2011 when the developers at Facebook faced some critical issues while maintaining their code. While increasing the number of features for the Facebook application, the team required more developers and members to handle and run effortlessly. Adding more members and features for the applications slows down the working of the whole company.
This led to many issues like handling applications as it required many cascading updates at that time to work efficiently. After some time, these cascading updates got out of the Facebook engineers' hands, and the application required an urgent upgrade. With such requirements, they were required to introduce a better user experience. So Jordan Walke created a prototype of the model he had in mind that made the process much more comfortable and efficient, giving birth to React.js.
- In 2011, Walke introduced an early prototype of ReactJS, which was deployed in Facebook’s feed and then on Instagram by 2012.
- As React grew and gained global attention, Facebook announced ReactJS as an open-source in 2013 at JSConf US.
- In 2015, React native was introduced at the JSConf, which enabled the development of the native Android, iOS, and UWP with React. Also, in the same year, ReactNative was announced as an open-source.
- In 2017, React Facebook announced fiber as a core algorithm of React library for creating user interfaces. With time, React Fibre has become the base for any future development of React library.
- In 2017, React 16.0 Facebook was made available for public use.
- In 2019, React 16.8 became available to the public and introduced React Hooks.
- In 2020, the first release of React v17.0 was announced.
ReactJS Versions
|
Version |
Release Date |
|
0.3.0 |
29 May 2013 |
|
0.4.0 |
20 July 2013 |
|
0.5.0 |
20 October 2013 |
|
0.8.0 |
20 December 2013 |
|
0.9.0 |
20 February 2014 |
|
0.10.0 |
21 March 2014 |
|
0.11.0 |
17 July 2014 |
|
0.12.0 |
21 November 2014 |
|
0.13.0 |
10 March 2015 |
|
0.14.1 |
29 October 2015 |
|
15.0.0 |
7 April 2016 |
|
15.1.0 |
20 May 2016 |
|
15.2.0 |
1 July 2016 |
|
15.3.0 |
30 July 2016 |
|
15.3.1 |
19 August 2016 |
|
15.4.0 |
16 November 2016 |
|
15.4.1 |
23 November 2016 |
|
15.4.2 |
6 January 2017 |
|
15.5.0 |
7 April 2017 |
|
15.5.4 |
11 April 2017 |
|
15.6.0 |
13 June 2017 |
|
16.0.0 |
26 September 2017 |
|
16.1.0 |
9 November 2017 |
|
16.3.0 |
29 March 2018 |
|
16.3.1 |
3 April 2018 |
|
16.3.2 |
16 April 2018 |
|
16.4.0 |
24 May 2018 |
|
16.5.0 |
5 September 2018 |
|
16.6.0 |
23 October 2018 |
|
16.7.0 |
20 December 2018 |
|
16.8.0 |
6 February 2019 |
|
16.8.6 |
27 March 2019 |
|
16.9.0 |
9 August 2019 |
|
16.10.0 |
27 September 2019 |
|
16.10.1 |
28 September 2019 |
|
16.10.2 |
3 October 2019 |
|
16.11.0 |
22 October 2019 |
|
16.12.0 |
14 November 2019 |
|
16.13.0 |
26 February 2020 |
|
16.13.1 |
19 March 2020 |
|
16.14.0 |
14 October 2020 |
|
17.0.0 |
20 October 2020 |
|
17.0.1 |
22 October 2020 |
Why do People Prefer ReactJS?
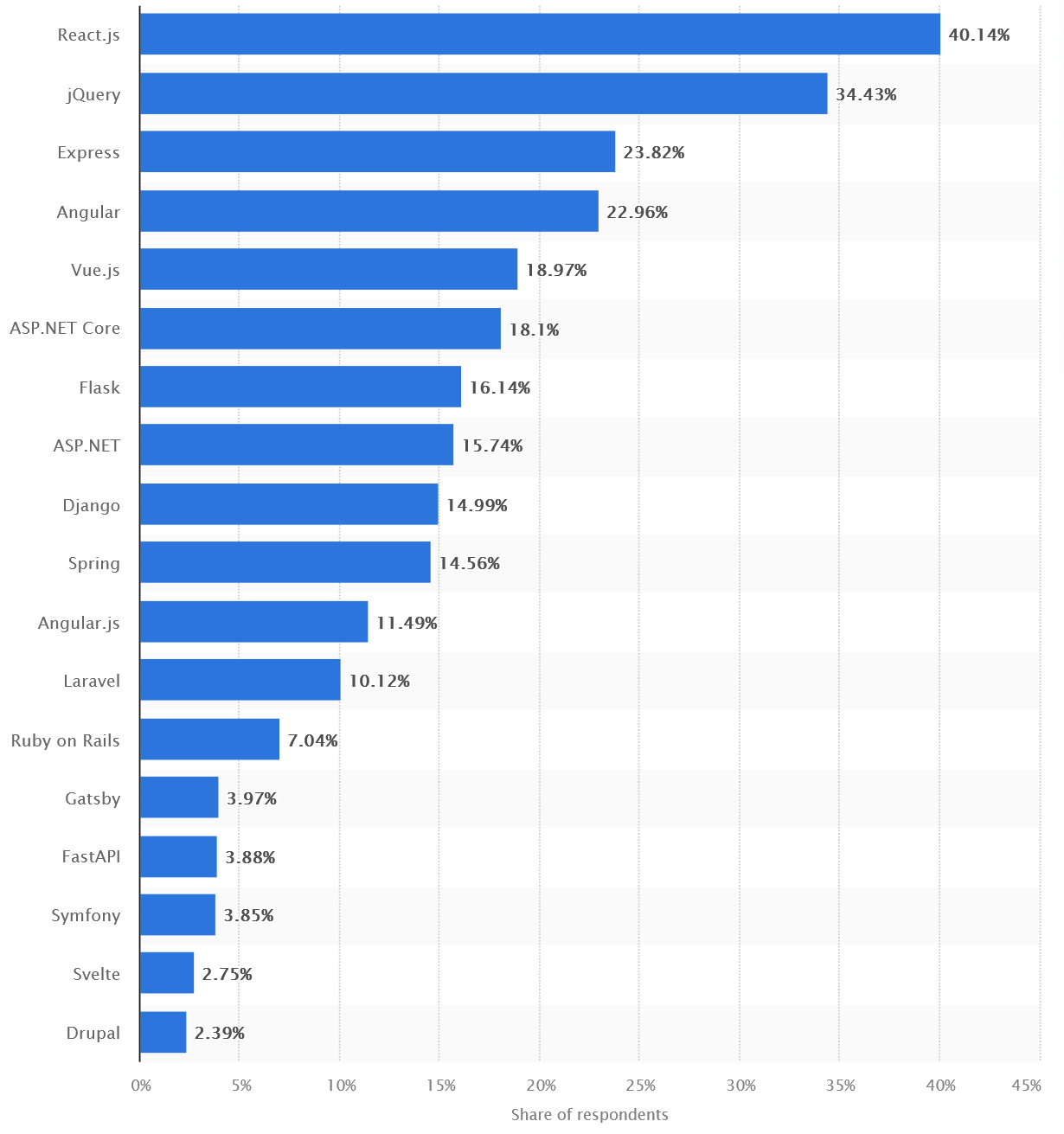
ReactJS has gained global popularity within a few years due to its simplicity and flexibility. Most people refer to ReactJS to be the future of web development. Today, over 40% of front-end developers use ReactJS and have developed over 94k sites. Below are some features of why you should consider ReactJS:
Features of ReactJS
- It helps developers to create applications within JavaScript. With JSX, you can make ReactJS work more straightforward and effortless. It allows you to create new and advanced UI features that you can see in real-time with the help of ReactJS. With ReactJS, you can include HTML directly in JavaScript.
- It works on component concepts and breaks down the complex UI into simpler components for efficient working. It is unique due to its components feature. You do not have to worry about the complete web application as it breaks the complex UI/UX development process into smaller and simpler components, making every component more intuitive and independent.
- It allows you to use props for populating components using custom data. With the help of props, you can pass the customized data to a specific UI component. It will enable you to fill in a blank while rendering the JSX components.
- ReactJS provides a state that allows you to store all the dynamic data in one section. If you are using ReactJS, the developer keeps all the changing content in a single section. Using state, you can create a single web application more straightforwardly, as you will get all the data from one single source or section.
- You can create ReactJS applications faster using the Virtual DOM. While creating ReactJS, developers suggested that changing or updating the old HTML may be challenging and expensive and introduced the concept of Virtual DOM. It helps ReactJS understand when to re-render or ignore it as it can easily detect data change. If your UI reacts instantly while making changes, it may affect the user interface.
What is Node.js
The role of Node.js in React is as a server and platform for installing and running dependent and required packages. By installing Node.js, another possibility is installed on your system, which is known as NPM (Node Package Manager); with the help of NPM, we can easily install our front-end packages, and we do not need to download and add them to the project manually. For example, with a simple command like NPM I Bootstrap, you can have Bootstrap downloaded in the current path.
So NPM or Node Package Manager is a very useful dashboard in the Front world and plays an important role. Of course, NPM has a strong competitor called YARM, which you will use later. YARM is also a very powerful package manager that is very popular and widely used.
So, we installed Node.js on our system. There are several ways to check if Node.js is installed on our system. One of the methods is to type and run the command Node-Version (Dash Dash--Version) in Command Prompt or the famous CMD. Suppose you are shown a version that indicates that Node.js is already installed on your system. But if you get an error message, you need to install Node.js.
The important point in this section is that if Node.js was already installed, but its version was old, and before version 11, it is better first to uninstall the current Node.js and then install the new version. In the image below, you can see the installed version of Node.js.
How to check my React Version and Update it?
To start working with any of the popular SPA-based web application development methods, such as React, Angular, and Vuejs, you need to install Node.js on your system. You can easily download it from the Node.js site and install it on your system.
How to Check React Version? [React JS Version]
Various methods are available to check the installed ReactJS version on your operating system. Here we have added some of the most commonly used methods to check React version; what current react version do you have?
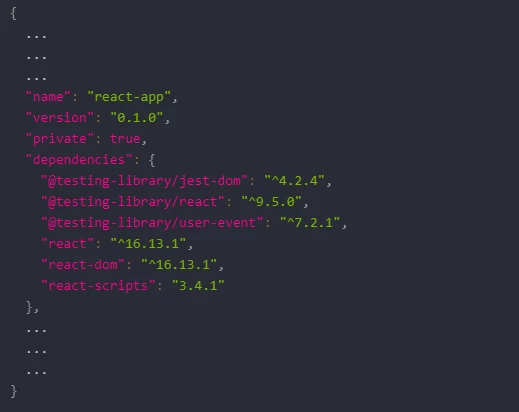
Methode 1: You can check React JS version directly by visiting the JSON file. You can find the version of the React app under the dependencies{} section, as shown below.

As per the output, you can see the ReactJS version as 16.13.1.
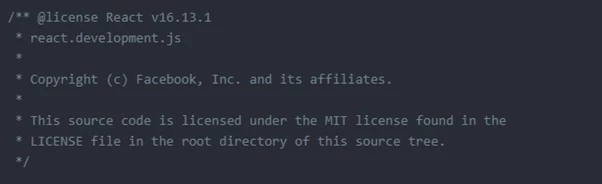
Method 2: Another simple method to check React latest version is by navigating to the node_modules/react/cjs/react.development.js You can check the version under the comment section below the image.

As per the output, you can see the ReactJS version as 16.13.1.
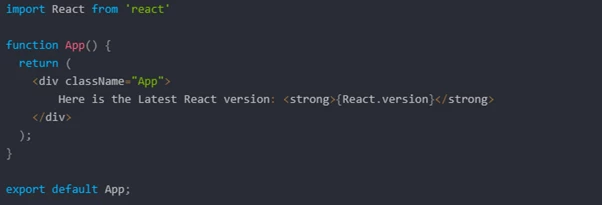
Method 3: You can use the following method to check the React JS version that you are using on your system. You can add the below-mentioned code in your React component, and it will display the result using the web browser.
Replace the following mentioned code with the existing code in the src/App.js

After changing the code, save the content of the file. Now, you can run the below command to display the React version on the web browser.
npm start
Method 4: Use the command line to check the latest version of ReactJS. You can run the below command.
npm view react version

Method 5: You can run the following command to check the version of the React native.
npm view react-native version

Method 6: You can use the below-mentioned command to check the react-native version installed on your local development system command.
npm ls react-native -g

How to check what packages are installed in react app?
To check what packages are installed in a React application, you can run a simple command from your app’s root folder to get the details.
npm list --depth 0

Updating React version
To enhance the React version your project is leveraging, you have to run out of the following command:
npm install –save react@<version>
Where <version> is variable. You should substitute it for the desired version of React.
Let’s have a glance at how to downgrade it. I’ll run up version 16 of React by running the command below:
$ npm install –save react@16
Next, you can see that my dependencies section of the package.json has been successfully updated.
"dependencies": {
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.4",
"@testing-library/user-event": "^13.5.0",
"react": "^16.14.0",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
}
To maintain the latest version of React, I will use the latest version variable in the previous command.
$ npm install –save react@latest
And as you already know, my React version has been updated to the latest release.
How to Display React Version?
You can find out directly the React version in a unique way, the below technique. We’ll use the code below in the React component and show the version of React via the web browser.
Open the src/App.js file and copy/pest with the following code:
import React from 'react'
function App() {
return (
<div className="App">
Here is the Latest React version: <strong>{React.version}</strong>
</div>
);
}
export default App;
JavaScriptCopy
Now run the command below to see the React version.
npm start
BashCopy
Watch out React Version via Command.
Furthermore, we can check the React and React Native versions via the command line tool. We must go through the following commands to get the version details away.
npm view react version
# 16.13.1
BashCopy
To get the React Native version away, go through the below command.
npm view react-native version
# 0.62.0
BashCopy
Check Installed React Native Globally
Go through the command below to get away your react-native version installed on your local development PC.
npm ls react-native -g
It will show a similar sort of result on your terminal screen:
/usr/local/lib
└── react-native@0.61.5
Check Local Packages Installed in React App
Once in a while, we should check what packages are installed in a React app. Don’t rush, and it can swiftly be done using a just rough command from your app’s root folder:
npm list --depth 0
It will demonstrate the result below:
# react-app@0.1.0 /Users/user/Desktop/react-app
# ├── @testing-library/jest-dom@4.2.4
# ├── @testing-library/react@9.5.0
# ├── @testing-library/user-event@7.2.1
# ├── react@16.13.1
# ├── react-dom@16.13.1
# └── react-scripts@3.4.1
Conclusion
ReactJS has gained popularity quickly and is a widely used javascript library to develop web-based applications. Compared to other frameworks, ReactJS is mostly the preferred library for front-end developers.

Various versions have been launched so far and provide multiple new features. If you are working on the ReactJS app, you must have the information about which React version you are using currently, so the above listed various methods to help you how to check React version installed on your system. If you think of any other method to help react programmer check the current react version, you can list it via the below-listed comment box.
People Are Also Reading:
![How to Check React Version? [React Latest Version]](/wp-content/uploads/2021/05/cover671-main.webp)