List of content you will read in this article:
Angular; was originally introduced by Google in 2009. It has emerged to be a widely popular framework among developers in recent years. It is rated as the third most popular web framework according to a recent survey accomplished by StackOverflow in 2021 where professional developers gave 26.23% vote to Angular Framework. To make it even better, Google rewrote the whole Angular and re-released it in 2016 to keep up with its increasing demand. Moreover, Google itself uses Angular on its applications and has also adopted global leaders such as Samsung, BMW, and Forbes. During this article professionals will take a help guide through they can check angular version and will get to know how to update angular to its latest version.
Before moving to understand the main topic we should also get familiar with angular.
What is Angular? [Definition]
Angular is a robust framework or a platform on which single-page client applications can be built using HTML and TypeScript. It was named “Angular” because of the simple fact that angle brackets enclose HTML tags.
Originally named AngularJS, it is also used for creating dynamic and robust applications through which users can build front-end-based applications without the aid of any framework. Moreover, it comes with a series of features and tools to simplify applications’ development with great performance.
Its architecture relies on fundamental things like Angular components organized in NgModules. Later, the NgModules collect inter-connected codes into various sets that give rise to the applications. The Angular framework is written completely in JavaScript to develop mobile, web, and desktop applications efficiently. Also, using classes and methods gets simplified with the help of a well-structured Angular application.
Angular Components
1. Modules
The apps constructed with the help of Angular are known as modular. When working with Angular, they are referred to as Angular modules or NgModules. Every Angular app is having at least one Angular module class known as the root module. They help in importation, exportation, bootstrap, and declarations.
2. Components
They help manage the screen patch and can be easily created, updated, and destroyed even if they are scrolling through the application.
3. Templates
Every component is tied up with a Template. It is an HTML form that describes the Angular about all the actions of the component rendering.
4. Metadata
They are contained in components and are used to inform Angular regarding the working cycle of a class. Also, they report Angular regarding the information for building blocks that are necessary for the components.
5. Data Binding
It is the process of organizing various template parts with components. It is done to describe Angular about the process of binding markup to the HTML template.
6. Directives
There are two types of directives, Attribute, and Structural directives. The latter is used to replace, add, and remove DOM elements that simply modify the layouts. In comparison, attribute directives improvise the appearance of existing elements.
7. Services
They add features and some advanced functionality to an application. Tasks performed to complete an application design is called service. For instance, services are tax calculators, configuring apps, etc.
8. Dependency Injection
Dependency injections play a major role in getting the supply of new instances that would be formed based on the requirement. In Angular, these are used to run newly-built components along with the services when needed.
Benefits of Using Angular
Let’s have a look at some of the main features of Angular that can add value to your development process:
1. Use of TypeScript
As we know, Angular is built with TypeScript, which is extremely beneficial in keeping the code clean and understandable. Spotting and eliminating bugs and errors is easier, along with better visibility of common errors as you type. It makes the process of debugging quicker and is beneficial for large-scale productions.
Moreover, it is a superset of JavaScript that allows one to do more with code and is arguably a better autocompletion, navigation, and refactoring service.
2. Increased Productivity
Since it fastens the development and testing process, developers will be able to dodge spending hours figuring out what a particular function or a component does. The easy readability will simplify the process for new developers getting started with ongoing projects.
Moreover, its integration with IDEs (Integrated Development Environment) such as VS Code recompiles and highlights errors as soon as you enter.
3. Consistency
Angular brings out great consistency for developers with the help of a codebase. It saves developers from figuring out the ways for building a particular application.
Developers at Angular have constructed a CLI tool through which an individual can build repeatable blocks of code through command lines. Moreover, users are also liberated to take the aid of detailed documentation for up-to-date information.
4. Angular Material
It collects all the ready-to-use tools and well-tested UI components that work according to Google’s Material Design principles. Containing a list of UI patterns such as navigation, form controls, buttons, etc., they adapt to meet various browsers’ latest guidelines.
Moreover, they modify the workflow through which all the developers are allowed to add the latest elements and construct applications quickly without hampering the performance.
5. Maintainability
Angular offers impeccable code maintainability by updating all the angular-related packages along with updating the version. The latest update also includes HTTP, Routing, and Angular Material. It can be carried off with the help of a single command, ‘ng update’. In addition to this, users can easily decouple and replace the components with improved implementations.
Angular supports amazing code maintainability in various good ways.
How to Check Angular Version?
Following are the two ways in which you can check Angular version installed in the operating system.
1. Through terminal+View
To get started, open Terminal + view in your project. Run the ng --version in your terminal. If you have the new version of Angular, use the command to list all the versions of packages installed on the past system.
2. json
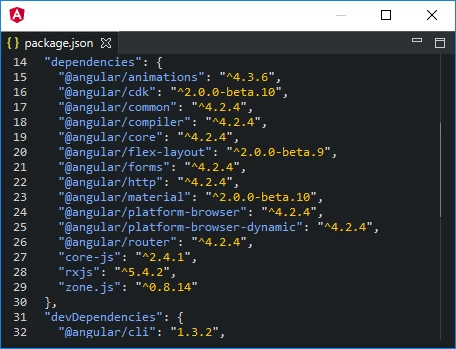
You can use the package.json file to examine the same. Open your package.json file and go through all the Angular packages that are referenced in your project.
Below the listed screenshot you can check angular version.

How to Update Angular Version? [Step By Step Guide]
Keeping up with the latest version of Angular is very important to increase efficiency. Follow the steps mentioned below to upgrade Angular version in no time:
Step 1. Add the latest version via terminal:
sudo npm install -g @angular/cli@latest
step 2. Make sure to update it locally and ensure that the changes are reflected well in the package.json file.
ng update @angular/cli
Step 3. Upgrade dev dependencies in the package.json file
step 4. Further, migrate your configuration of angular-cli.json to angular.json by running the below-mentioned code.
ng update @angular/cli ng update @angular/core
Else, utilize the command mentioned below if Angular material is used:
ng update @angular/material
step 5. Change import { Observable } from 'rxjs/Observable'; to import { Observable } from 'rxjs';
You have successfully updated angular version.
Conclusion
The blog has covered every sharp detail about Angular along with a brief about its components. The information mentioned is crucial to learn if you want to put your hands into Angular development.
Moreover, it is also extremely important for an individual to know what version they’re using as different versions vary on many grounds. Therefore, the blog contains several codes and step-by-step information to check angular version and update angular version to its latest version. Still, have questions regarding Angular? Do let us know in the comment section below.
People Are Also Reading:
![How to check angular version? [Update Angular]](/wp-content/uploads/2021/05/cover706-main.webp)